၀က္ဘ္ဆိုက္စာမ်က္ႏွာ (Web Pages)
(Web Pages) ၀က္ဘ္ဆိုက္ စာမ်က္ႏွာဆိုတာ စုစည္းမွတ္သားထားတဲ့ စာေတြကို သတ္မွတ္ထားတဲ့ tags ေခၚ codes မ်ားျဖင့္ ပံုစံခ်ေရးသားထားေသာ စာမ်က္ႏွာကို အင္တာနက္ကြန္ယွက္ေပၚမွာ အမ်ားဖတ္ရႈႏိုင္ဖို႔ ေရးသားတင္ျပထားတဲ့ စာမ်က္ႏွာစုစည္းခ်က္တစ္ခု ျဖစ္ပါတယ္။ ဒီစာမ်က္ႏွာေတြမွာ စာေတြတင္မက ပံုေတြ လႈပ္ရွားမႈပံုေတြ အသံေတြ ဗီြဒီယိုဖိုင္ေတြအျပင္ ေနာက္ထပ္စာမ်က္ႏွာေပါင္းမ်ားစြာကိုသြားဖို႔ အခ်ိတ္အဆက္ေတြ ပါႏိုင္ပါတယ္။
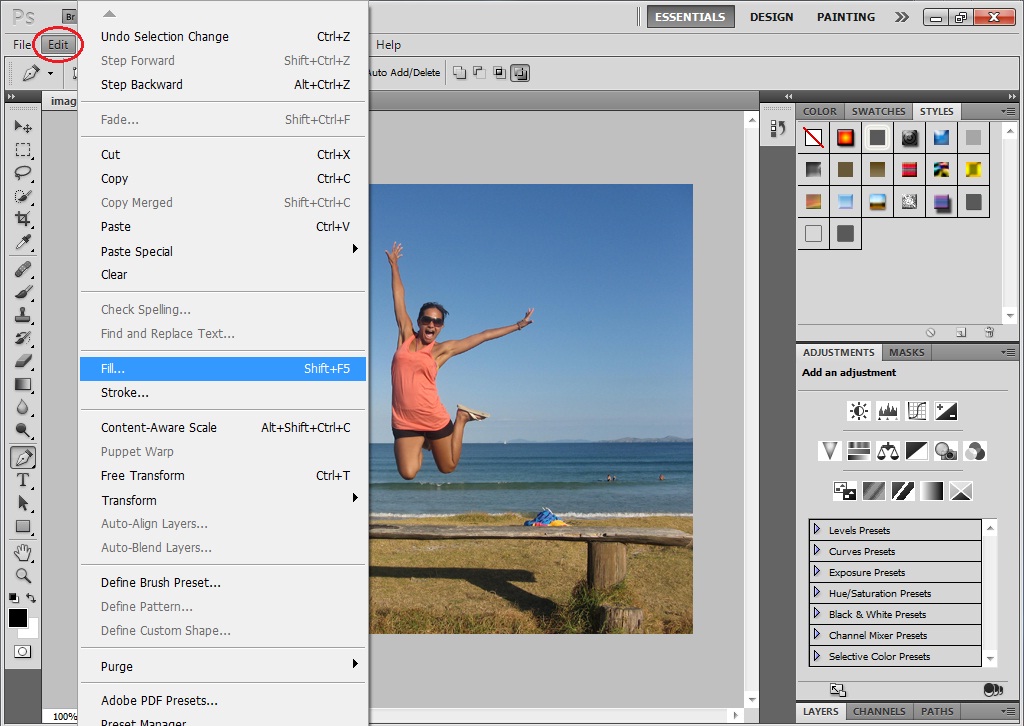
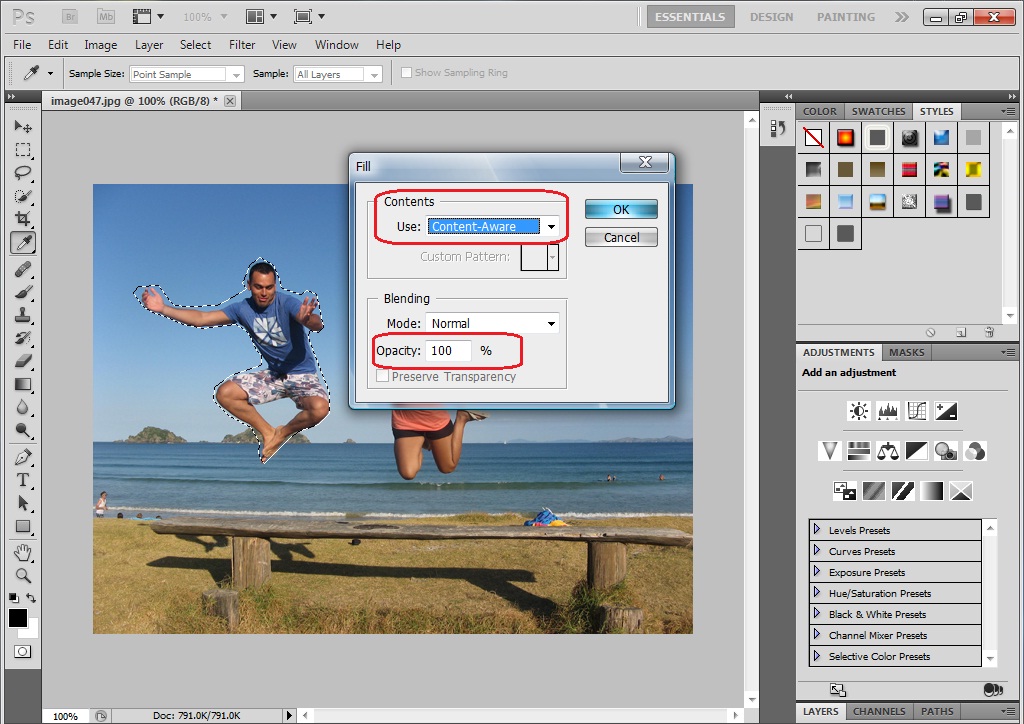
၀က္ဘ္ဆိုက္စာမ်က္ႏွာကို ဘယ္လိုဖန္တီးမလဲ
၀က္ဘ္ဆိုက္စာမ်က္ႏွာေတြကို ဖန္တီးလို႔ရတဲ့ ဘာသာစကား (language) Programming Language အမ်ိဳးမ်ိဳးရွိပါတယ္။ HTML ဆိုတာကေတာ့ ၀က္ဘ္ဆိုက္စာမ်က္ႏွာတစ္ခုရဲ႕ အေျခခံအစိတ္အပိုင္းေတြ ေရးသားတဲ့ အဓိကက်တဲ့ Language တစ္ခုပါ။ စာမ်က္ႏွာအၾကီးၾကီးတစ္ခု (ဒါမွမဟုတ္ စာမ်က္ႏွာတစ္ခုတည္းမွာ အထပ္ထပ္ေပါင္းစည္းထားတဲ့ စာမ်က္ႏွာၾကီးတစ္ခု)ကို ပံုစံခ်ဖို႔အတြက္ စနစ္က်တဲ့ ပံုစံကိုသတ္မွတ္ေပးဖို႔ တျခားစာမ်က္ႏွာေတြကို အခ်ိတ္အဆက္လုပ္ေပးဖို႔ HTML ဆိုတဲ့ Hyper Text Marketup Language ကိုသံုးပါတယ္။
ဒီလို၀က္ဘ္ဆိုက္စာမ်က္ႏွာတစ္ခု ဖန္တီးဖို႔အတြက္ HTML ကိုေရးသားရာမွာ Notepad, Notepad++, Ultra Edit အစရွိတဲ့ လြယ္လြယ္ကူကူရႏိုင္တဲ့ Text Editor ေတြနဲ႕ ေရးသားႏိုင္သလို Intergrated Development Environment (IDE)လို႔ေခၚတဲ့ Front Page, Dreamweaver အစရွိတဲ့ Software ေတြအသံုးျပဳၿပီးလည္း ေရးသားႏိုင္ပါတယ္။
HTML ဆိုတာဘာလဲ?
HTML ဆိုတာ ၀က္ဘ္ဆိုက္စာမ်က္ႏွာေတြကို သတ္မွတ္ခ်က္ေဘာင္တစ္ခုအတြင္းမွာ စနစ္က်တဲ့ ပံုစံအမ်ိဳးမ်ိဳးေရးသားႏိုင္ဖို႔ သတ္မွတ္ဖန္တီးထားတဲ့ Language တစ္ခုပါ။ သူ႔ကို 1989ခုႏွစ္မွာ CERN ရဲ႕ ရူပေဗဒပညာရွင္ တင္ဘားနားစ္လီ(Tim Berners Lee) က စတင္ဖန္တီးေရးသားခဲ့ပါတယ္။ HTML ကို Tags ဆိုတဲ့ HTML ကသတ္မွတ္ထားတဲ့ ကိုယ္စားျပဳ code(သေကၤတ)ေလးေတြ အသံုးျပဳၿပီး ေရးသားရပါတယ္။ အဲဒီ Tags ေလးေတြကို HTML Tags လို႔ေခၚပါတယ္။
HTML TAGS ဆိုတာ ဘာလဲ?
Html Tags ဆိုတာကိုမေျပာခင္မွာ Tags ဆိုတာ ဘာလဲေျပာျပပါ့မယ္။ Tags ဆိုတာကေတာ့ Formatting Elements လို႔ေခၚတဲ့ Browserက သိေအာင္သတ္မွတ္ေပးထားတဲ့ ပံုစံခ်ဖို႔ အသံုးျပဳတဲ့ ဘာသာစကား (Language) တစ္မ်ိဳးပါ။ သူ႔ကို Double Tag နဲ႕ Single Tag ဆိုၿပီး သတ္မွတ္ထားပါတယ္။
HTML TAGS ဆိုတာ ေရးသားထားတဲ့ စာမ်က္ႏွာေတြကို Browser ေပၚကို ပံုစံခ်ၿပီး စနစ္တက်တင္ႏိုင္ဖို႔ ၾကားခံဘာသာျပန္ အညႊန္းဘာသာစကားတစ္ခုျဖစ္ပါတယ္။ ကၽြန္ေတာ္တို႔ေရးခ်င္တဲ့ စာမ်က္ႏွာပံုစံကို ဒီ HTML TAGS ေတြနဲ႔ ပံုစံခ်ၿပီး Browser ေပၚကိုတင္တဲ့အခါ Browser က စာမ်က္ႏွာကို ဘယ္လိုပံုစံနဲ႕ လူေတြကို ေဖာ္ျပရမလဲဆိုတာကို tags ေတြေရးသားထားတာကို ဖတ္ၿပီးေတာ့ tags ေတြထဲမွာေရးသားထားတဲ့စာေတြကို tags ေတြသတ္မွတ္ထားတဲ့ စာပိုဒ္ပံုစံေတြအျဖစ္ေျပာင္းၿပီးေတာ့ ေဖာ္ျပသြားမွာျဖစ္ပါတယ္။ တစ္နည္းအားျဖင့္ဆိုေသာ္ Browser က HTML Tag ေတြရဲ႕ပံုစံကို ဖတ္မွတ္ၿပီးေတာ့ ကၽြန္ေတာ္တို႔လိုခ်င္တဲ့ စာမ်က္ႏွာပံုစံကို ထုတ္ေပးမွာျဖစ္ပါတယ္။ ဒီေတာ့ ၀က္ဘ္ဆိုက္တစ္ခုလုပ္ဖို႔ေရးဖို႔အတြက္ ဒီ Html Tags ေတြကို ပိုင္ႏိုင္ေအာင္သံုးတတ္ဖို႔လိုပါတယ္။ HTML Tags ကိုဘယ္လိုေရးသားလဲဆိုေတာ့ “< ” (Less than) နဲ႕ “> ” (Greater than) သေကၤတေလးႏွစ္ခုနဲ႕ ေရးသားထားတဲ့ “< >” tag ဆိုတဲ့အရာေလးကို အဖြင့္Tag လို႔ေခၚၿပီးေတာ့ ၊ “< ” (Less than) ရယ္ “/” မ်ဥ္းေစာင္းေလးရယ္နဲ႕ “> ” (Greater than) သေကၤတေလးသံုးခုနဲ႕ ေရးသားထားတဲ့ “” tag ဆိုတဲ့အရာေလးကို အပိတ္Tag လို႔ေခၚပါတယ္။ တစ္နည္းအားျဖင့္ ဒီလို <> အဖြင့္အပိတ္ ေလးႏွစ္ခုနဲ႕ေရးသားထားတဲ့ tag ကိုအဖြင့္ Tag လို႔ေခၚၿပီးေတာ့ ဒီလို အဖြင့္၊ မ်ဥ္းေစာင္း၊ အပိတ္ ေလးသံုးခုနဲ႕ေရးသားထားတာကို အပိတ္ Tag လို႔ေခၚပါတယ္။
Tag ကို Single Tag နဲ႕Double Tagဆိုၿပီးေတာ့ ခြဲျခားႏိုင္ပါတယ္။ Single Tag ဆိုတာကေတာ့ အဖြင့္ Tag ဒါမွမဟုတ္ အပိတ္ Tag တစ္ခုတည္းနဲ႕ သူ႔လုပ္ေဆာင္ခ်က္ကို လုပ္သြားႏိုင္တဲ့ Tag အမ်ိဳးအစားကိုေခၚပါတယ္။ ဥပမာ-
ဆိုတဲ့ Tag ေလးက Single Tag ပါ။ Double Tag ကေတာ့ အဖြင့္တစ္ခုတည္းနဲ႕လည္း ရပ္တည္ၿပီး သူ႔အလုပ္ကိုမလုပ္ႏိုင္ အပိတ္တစ္ခုတည္းနဲ႕လည္း ရပ္တည္ၿပီး သူ႕အလုပ္လုပ္ကိုမလုပ္ႏိုင္ ေသခ်ာေပါက္ အဖြင့္နဲ႕ အပိတ္ကို ယွဥ္တြဲၿပီးသံုးမွ အလုပ္လုပ္ႏိုင္တဲ့ Tag ေတြကို ေခၚပါတယ္။ ဥပမာ- ဆိုတဲ့ Tag ေလးက Double Tag ေလးပါ။ ေယဘုယ်အားျဖင့္ Double Tag ေတြကိုေရးသားနည္းကေတာ့ <> ေရးသားခ်င္ေသာအေၾကာင္းအရာ ျဖစ္ၿပီးေတာ့ Single Tag ေတြကိုေတာ့
HTML စာမ်က္ႏွာတစ္ခု ဖြဲ႕စည္းတည္ေဆာက္ပံု
ဒီပံုစံေလးကေတာ့ html စေရးေတာ့မယ္ဆိုရင္ ခ်ၿပီးမေရးမျဖစ္ အျမဲေရးရမယ့္ နမူနာပံုစံေလးပါ။ Html စာမ်က္ႏွာေတြ ကိုယ္လိုခ်င္တဲ့ ပံုစံေတြသတ္မွတ္မယ္ဆိုလည္း ဒီပံုစံေလးအတြင္းမွာပဲ လုိအပ္တဲ့ Tags ေတြကို ျဖည့္စြက္ၿပီးေရးသားရမွာျဖစ္ပါတယ္။ အေရးအၾကီးဆံုးနဲ႕ အေျခခံအက်ဆံုးပံုစံေလးကို အလြတ္ရေအာင္ မွတ္သားထားဖို႔ေတာ့ လိုပါတယ္။
Html စာမ်က္ႏွာရဲ႕ အေျခခံဖြဲ႔စည္းတည္ေဆာက္မႈပံုစံ ပိုင္းျဖတ္ပံု
Html စာမ်က္ႏွာရဲ႕ အေျခခံဖြဲ႔စည္းတည္ေဆာက္မႈပံုစံကို_
Main Structure (အဓိက အစိတ္အပိုင္းၾကီး)
Head (စာမ်က္ႏွာေခါင္းစဥ္)
Body (စာမ်က္ႏွာ ကိုယ္ထည္)
ဆိုၿပီး သံုးပိုင္းခြဲျခားႏိုင္ပါတယ္။ Main structure ထဲမွာပဲ ထပ္ၿပီးေတာ့ Head အပိုင္းနဲ႕ Body အပိုင္းဆိုၿပီးခြဲျခားႏိုင္ပါတယ္။
ဆိုတဲ့ double tag ေလးက စာမ်က္ႏွာရဲ႕ အစနဲ႕အဆံုးကိုသတ္မွတ္ေပးပါတယ္။ စာမ်က္ႏွာတိုင္းမွာ အစနဲ႕အဆံုးကို သတ္မွတ္ေပးရမွာ ျဖစ္တဲ့အတြက္ အစ နဲ႕ အဆံုးကို မေရးမျဖစ္ေရးေပးရမွာပါ။ ဆိုတဲ့ double tag ေလးကေတာ့ စာမ်က္ႏွာရဲ႕ Browser မွာေပၚေစခ်င္တဲ့ ေခါင္းစဥ္ကို သတ္မွတ္ေပးမယ့္ Tag ေလးျဖစ္ပါတယ္။ စာမ်က္ႏွာတစ္ခုမွာ Style နဲ႕ Script ေတြထပ္ေပါင္းထည့္ေပးခ်င္တယ္ဆိုရင္လည္း tag အထဲမွာပဲ ထည့္ေရးေပးရမွာျဖစ္ပါတယ္။ tag ဆိုတာကေတာ့ ကိုယ္ထည္လို႔ေျပာထားတဲ့အတိုင္း ကၽြန္ေတာ္တို႔ လိုခ်င္တဲ့ ပံုစံေတြရဖို႔ ဒီအထဲမွာပဲ လိုအပ္တဲ့ Tag ေတြနဲ႕ စာေတြကို ေရးထည့္ေပးရမယ့္ ေနရာေလးတစ္ခုျဖစ္ပါတယ္။ စာမ်က္ႏွာတစ္ခုလံုးကို ဒီ tag ေလးထဲမွာပဲ ေရးရမွာ ျဖစ္ပါတယ္။
(Html Tag)
ဒီ Tag ေလးကေတာ့ double tag ေခၚ pair tag အမ်ိဳးအစား(အစံုလိုက္ေရးရမယ့္ tag အမ်ိဳးအစား) ျဖစ္ပါတယ္။ Html စာမ်က္ႏွာတစ္ခုရဲ႕ အစနဲ႕အဆံုး ဧရိယာကို သတ္မွတ္ေပးတဲ့ Tag ေလးျဖစ္ပါတယ္။ ဆိုၿပီးစေရးတာေတြ႔လိုက္ၿပီဆိုတာနဲ႕ html စာမ်က္ႏွာတစ္ခုကို စၿပီလို႔ Browser ကသတ္မွတ္ပါတယ္။ ဆိုၿပီး အပိတ္ Tag ကို ေတြ႔ၿပီဆိုတာနဲ႕လည္း Browser က html စာမ်က္ႏွစ္တစ္ခု ဆံုးၿပီလို႔သတ္မွတ္ေပးပါတယ္။ ဒါေၾကာင့္ html စာမ်က္ႏွာရဲ႕ အေရးအၾကီးတဲ့ tag ေတြထဲမွာ html စာမ်က္ႏွာလို႔ Browser သိေအာင္ လုပ္ေဆာင္ေပးတဲ့ ဆိုတဲ့ Tag ေလးက အေရးအၾကီးဆံုးျဖစ္ပါတယ္။
(Head tag )
လို႔ ေခၚပါတယ္။ Browser window ရဲ႕ title bar မွာ ေခါင္းစဥ္တပ္ခ်င္ရင္ css ေတြေရးဖို႔ style tag ေတြထည့္ခ်င္ရင္ javascript ေတြေရးဖို႔ script tag ေတြထည့္ခ်င္ရင္ ဒီ tag အတြင္းမွာပဲ ေရးရမွာျဖစ္ပါတယ္။ ၀က္ဆိုက္တစ္ခုအတြက္ အညႊန္းေပးခ်င္တဲအခါ ကိုယ့္၀က္ဆိုက္အတြက္ ေဖာ္ျပခ်က္ေတြ ေရးခ်င္တဲ့အခါ သံုးတဲ့ tag ကိုလည္း ဒီ head tag အတြင္းမွာပဲေရးရမွာျဖစ္တဲ့ အတြက္ head tag ကလည္း အေရးပါအရာေရာက္တဲ့ tag တစ္ခုပဲျဖစ္ပါတယ္။
title tag လို႔ေခၚပါတယ္။ head tag အတြင္းမွာ ေရးသားရတဲ့ tag ေလးတစ္ခုပါ။ Browser window မွာ ၀က္ဆိုက္နာမည္ေလးေပၚေစဖို႔ စာမ်က္ႏွာနာမည္ေလးေပၚေစဖို႔အတြက္ သံုးတဲ့ tag ေလးတစ္ခုျဖစ္ပါတယ္။ မသံုးမျဖစ္ သံုးသင့္တဲ့ Tag ေလးပါ။
(Body Tag)
ဒါကေတာ့ တတိယ အေရးအၾကီးဆံုး tag လို႔ေျပာလို႔ရတဲ့ body tag ပါ။ စာမ်က္ႏွာဖြဲ႕စည္းဖို႔ သံုးခ်င္တဲ့ Tag ေတြ အားလံုးနီးပါးကို ဒီ Body Tag ထဲမွာပဲ ထည့္ၿပီးေရးသားရမွာျဖစ္ပါတယ္။ ဒီTag ရဲ႕အထဲမွာ တျခားTag ေတြနဲ႕ သတ္မွတ္ထိန္းခ်ဳပ္ၿပီးေတာ့ ပံုေတြထည့္မယ္ စာေတြေရးမယ္ ဇယားေတြေဆာက္မယ္ စာေတြကို သူ႔ေနရာနဲ႕သူ စနစ္တက် layout ခ်ၿပီး (ပံုစခ်ၿပီး) ထားမယ္။ ဒီ tag ေလးမပါဘဲနဲ႕ ကိုယ္လုပ္ခ်င္တဲ့ ပံုစံေတြ ၀က္ဆိုက္စာမ်က္ႏွာေတြကို ေရးလို႔အဆင္မေျပပါဘူး။ tableless မဟုတ္ရင္ေပါ့။ layout (ပံုစံ) ခ်ဖို႔အတြက္ လည္း ဒီ tag ေလးထဲမွာပဲေရးရမွာပါပဲ။ အဲဒီ layout ထဲမွာ စာေရးဖို႔လည္း ဒီ tag ေလးပါမွ အထဲမွာ စာေရးလို႔အဆင္ေျပမွာပါပဲ။ သားသမီးေတြကို ပံုစံခြက္ထဲထည့္ၿပီး စနစ္တက် ထိန္းခ်ဳပ္ေပးေနတဲ့ မိခင္လိုပါပဲ။ ဒီTag ေလးက စာမ်က္ႏွာတစ္ခု အထဲမွာစနစ္တက်ရွိေနဖို႔ သူ႔အတြင္းမွာ ကၽြန္ေတာ္တို႔သတ္မွတ္ထားတဲ့ ကၽြန္ေတာ္တို႔ ေရးသားလိုက္သမွ် ထည့္လိုက္သမွ်အရာေတြ အခ်က္အလက္ေတြကို ကၽြန္ေတာ္တို႔ လိုခ်င္တဲ့ ပံုစံအတိုင္း စနစ္တက် ထိန္းခ်ဳပ္ထားတယ္ေလ။